Alguns até arrepiam só de ouvir essa palavra, mas vem cá, o que é um Grid?
Chamamos de Grid, um elemento formado por linhas horizontais, verticais ou diagonais que auxiliam a criação, alinhamento, espaçamento, distribuição e dimensão de uma forma, seja ela gráfica ou web).
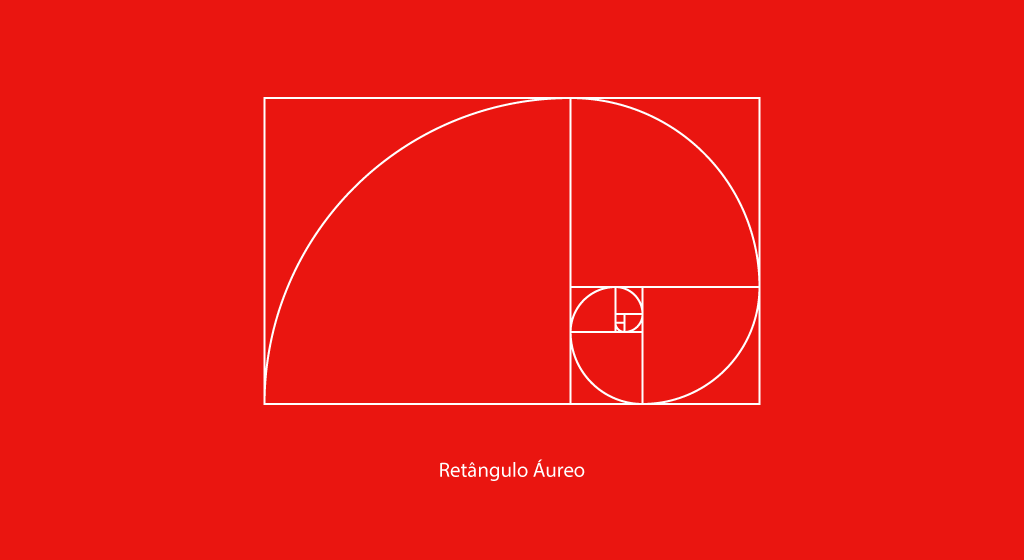
Há infinitos tipos de grids, por exemplo, na proporção áurea, o famoso retângulo áureo é apenas um das muitas formas de explorá-la, ainda mais na linha editorial.
Quando usar um Grid?
Como falamos antes, o grid auxilia na criação o que pode fazer ele vir antes de sua forma. Além de auxiliar no alinhamento e distribuição, fazendo ele vir depois do rabisco ou da própria forma pronta.

Como criar um grid?
Voltamos a dizer que existem diversas formas de grids, então seria difícil mostrar o processo de criação de todas, porém temos algumas dicas:
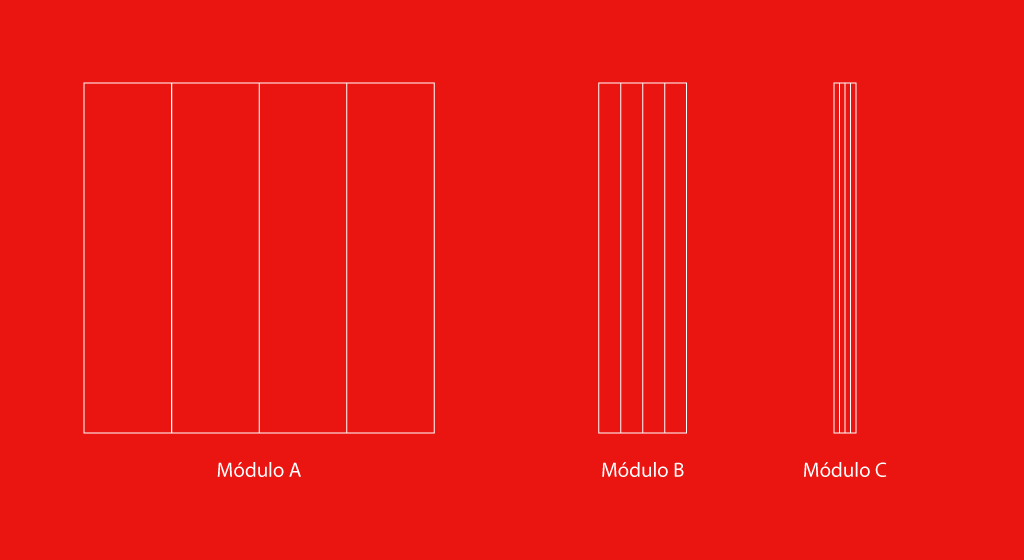
Conceito de 4 (termo visto no documentário Alexandre Wollner e a Formação do Design Moderno no Brasil):
Crie um Quadrado e divida-o em 4 partes, neste exato momento você tem um módulo A, faça essa divisão no módulo e terá o módulo B, repita esta divisão até achar que o grid está perfeito para sua criação. Gire os módulos em 90º para ter o grid horizontal.

Retângulo Áureo:
Ele é chamado assim porque ao dividir-se a base desse retângulo pela sua altura, obtêm-se o número de ouro 1,618. Você pode baixar o seu retângulo áureo aqui.
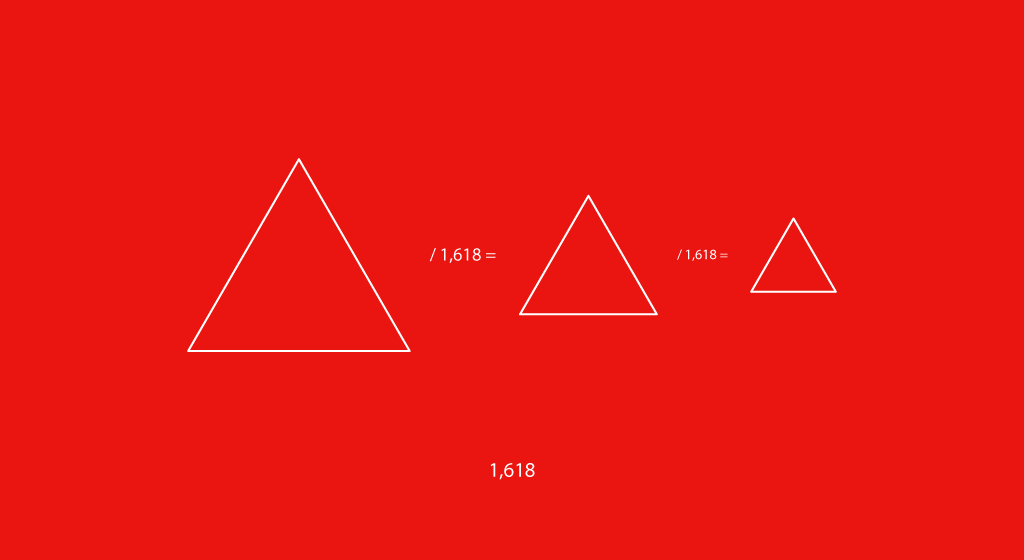
Subdivisão ou Multiplicação 1.618 ( Golden Ratio): É simplesmente pegar sua forma original, seja ela qual for e, multiplicar ou subdividir pelo número de ouro, 1,618.

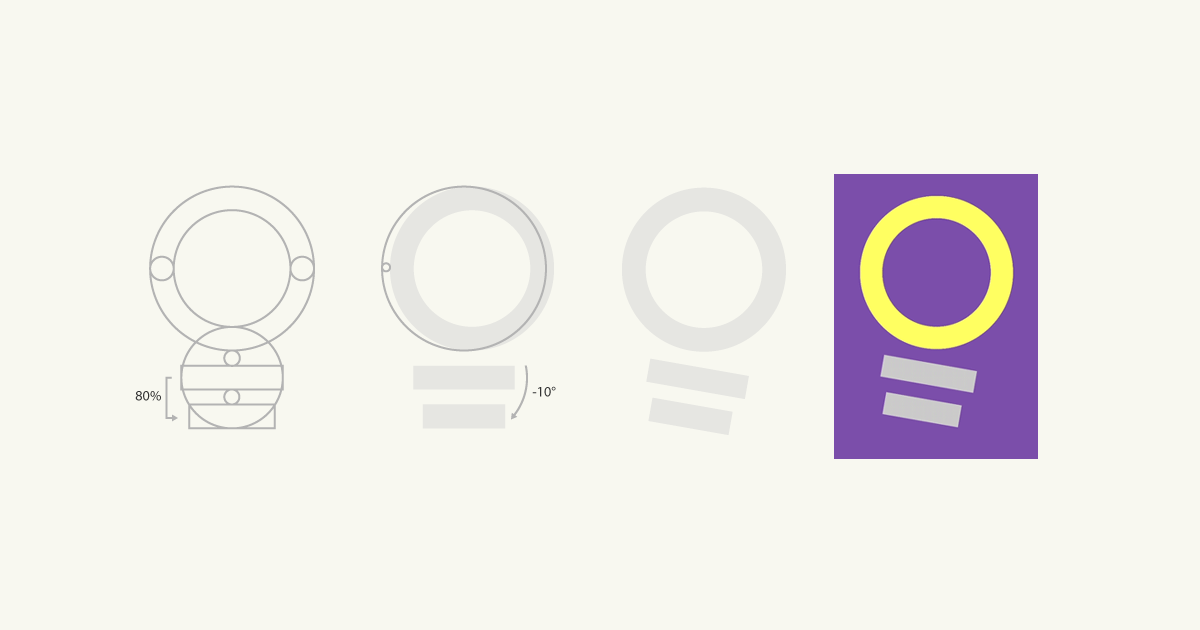
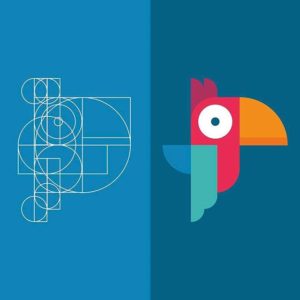
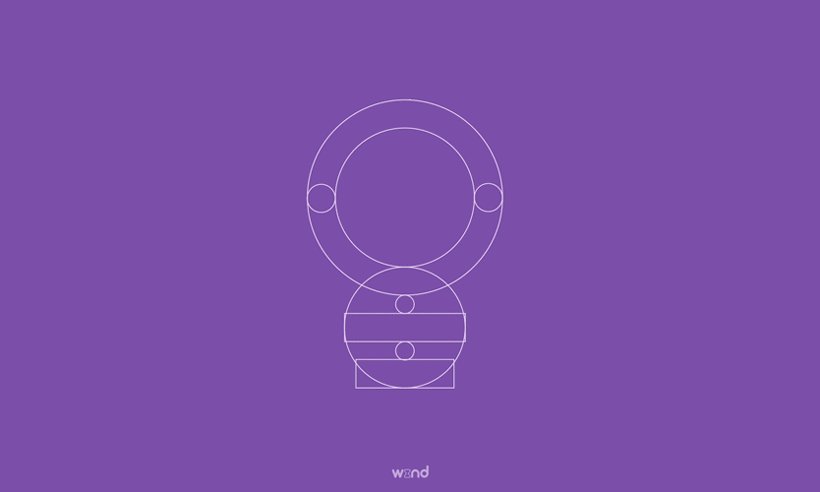
Mas vale lembrar que nem todo grid é feito apenas de linhas horizontais, verticais ou diagonais. Muitas vezes, os círculos são usados para criação/auxílio de uma marca.
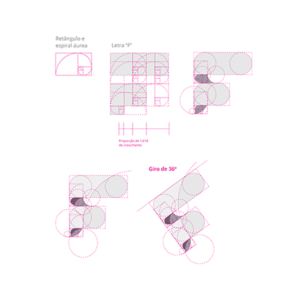
O Quarto Criativo, por exemplo, utilizou para criação de sua nova identidade um grid de círculos e o número de ouro. Em sua apresentação final no Behance, podemos ver mais detalhes do logotipo.

Você pode conferir este projeto completo aqui!
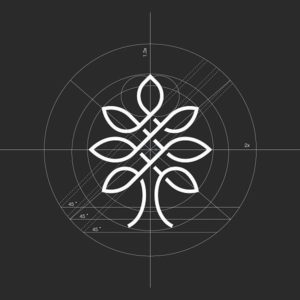
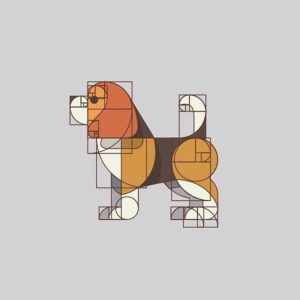
Para inspirar você a continuar ou passar a usar grids trouxemos alguns exemplos, confira:
Se quiser aprender um pouco mais sobre ele você pode assistir esses dois vídeos que irão te ajudar, muito, na criação dos seus próprios grids. O primeiro vídeo é algumas considerações do Walter Mattos, para o início com os grids, já no segundo, trouxemos o Pedro Panetto falando sobre linhas diagonais.
Com tudo, gostaríamos de deixar claro que não são os grids, proporção áurea ou número de ouro que vão fazer seu design ser bom, as vezes o grid pode nem existir, e sua marca pode ser aprovada pelo cliente, familiares, sociedade ou vizinho.
Gostou? Deixe nos comentários se você utiliza ou já utilizou grids antes e o que achou da experiência.